
This tutorial is for physics instructors and anyone else who wants to learn how to create interactive web pages with animated graphics.
I’ll assume that you have programmed a computer before, so you’re familiar with basic programming concepts and you know how to be careful with syntax.
I won’t assume that you already know how to create web pages, or that you’re familiar with the specific syntax of web programming.
My goal is to introduce you to the web as a programming platform, similar in most ways to the programming environments that are traditionally used by scientists. The “program” in this case is simply a web document; the interpreter that runs the program is the user’s browser; and the program’s output is the web page as seen by the user.

As a method of developing and deploying software, the web has several advantages:
Naturally, web programming also has some disadvantages:
These limitations make web programming an inferior choice for those who want to build big simulations or just tinker or crunch data on their own. Web programming can be ideal, though, if you want to share your programs with the rest of the world. That’s probably the case if you’re a teacher writing programs for your students—for instance, a physics instructor sharing simulations of quantum wavefunctions or fluid dynamics.
So that’s the motivation behind this tutorial. More specifically, this tutorial will teach you the basics of:
canvas element, which provides a space on a page where your code can
draw using JavaScript instructions;That’s a lot to learn! But it’s not as much as you might think, because this tutorial covers only a small subset of each of these technologies, and it completely omits several related technologies. In particular, this tutorial will not prepare you to:
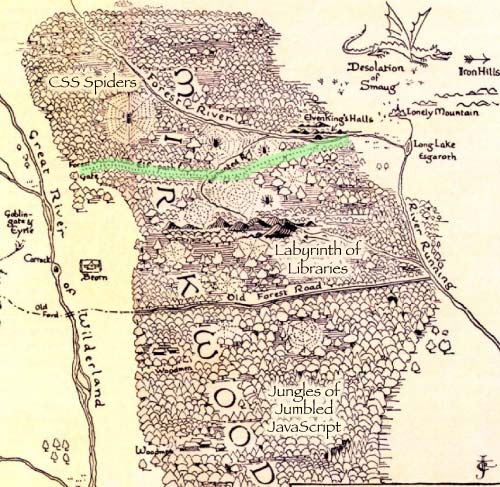
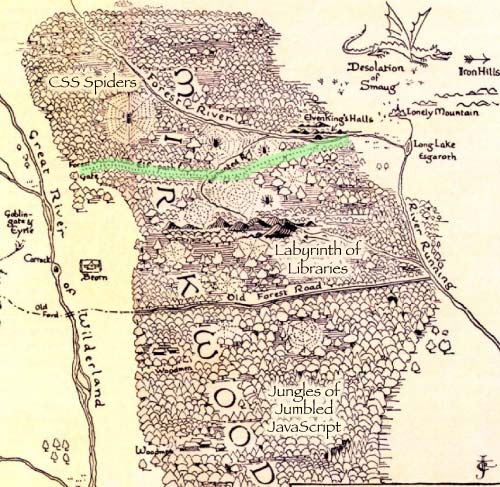
Our focus instead will be on creating self-contained web pages that run entirely on the user’s computer (the “client”), performing computations and presenting visual results, taking input parameters from the user through graphical controls. With this limited goal, we can avoid many of the more difficult aspects of web programming and take certain shortcuts that wouldn’t be available to an aspiring web professional. If you think of the universe of web development as the vast Forest of Mirkwood, then our goal is not to visit every tree and creature in the forest, but merely to find the magical Elf Path that will get us safely to our destination. Leave the path at your own risk!

Of course, once you have gained some experience and grown stronger, you can always return and explore some of the more challenging aspects of web development.
If you’re hoping to learn web programming from an experienced professional, this tutorial is not for you. I’m a full-time physicist and educator, but only a part-time hobbyist-level programmer. My knowledge of web programming doesn’t go far at all beyond what’s in this tutorial, and I’ve learned this subject almost entirely from books and online references and trial-and-error, without the benefit of an expert mentor. I’m sure many experts would scoff at some of the ways I do things, but on the other hand, their priorities aren’t the same as mine. I do hope that, as an inexperienced newcomer to web programming, I can at least offer a fresh perspective that you won’t find elsewhere.
These tutorial materials were originally developed for a workshop given at the AAPT Summer Meeting in Minneapolis on 27 July 2014. I am grateful to Danny Cabellero, Andrew Duffy, and the AAPT Educational Technology Committee for agreeing to sponsor this workshop, and to the two dozen participants who made it a success. Andrew Duffy also provided valuable feedback on the materials while they were under development, and indispensable help with the workshop itself.
Next: Web Page Basics